Using Photoshop’s “Save for Web” feature, you can easily save your images without ruining the quality like many other image compressors do.
Method 1: Save Single Images for Web
This method works best if you only need to save one image, or maybe up to five or so. Otherwise, you will want to use Method 2.

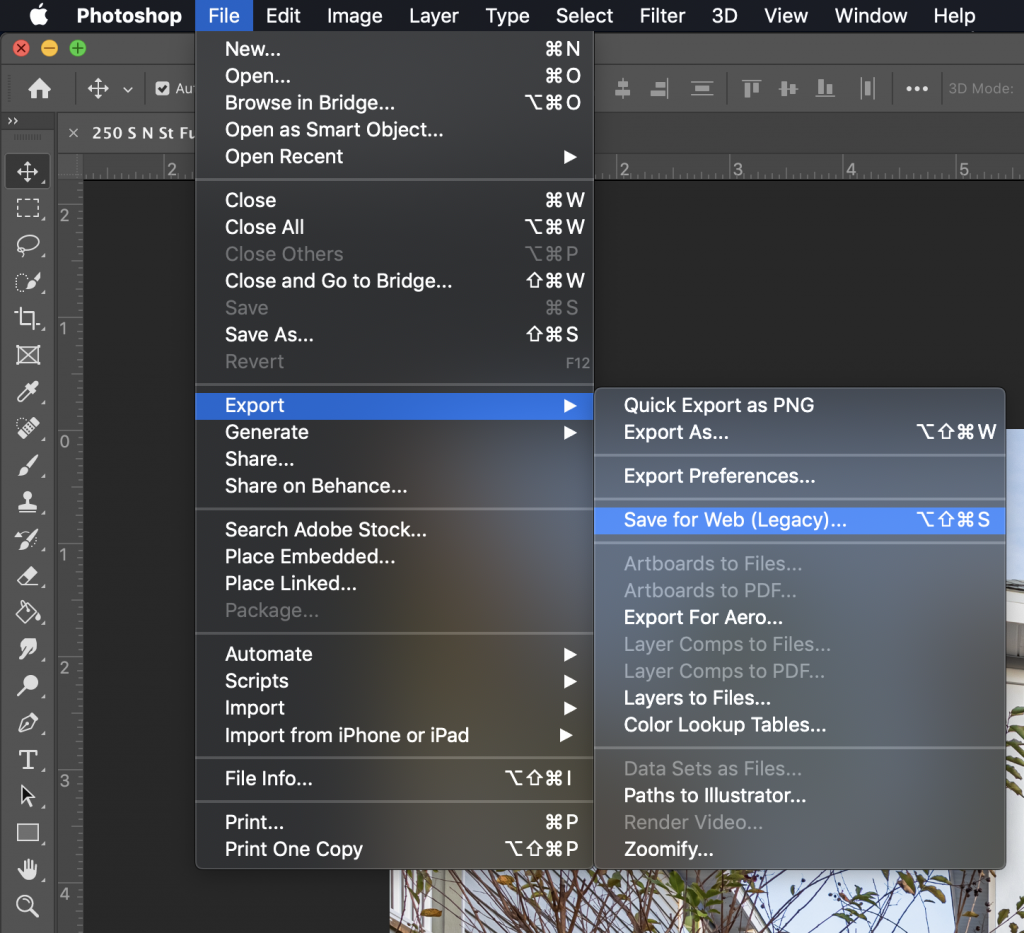
Step 1: Go to File > Export > Save for Web
Or Option+Shift+Command+S if you’re feeling fancy.

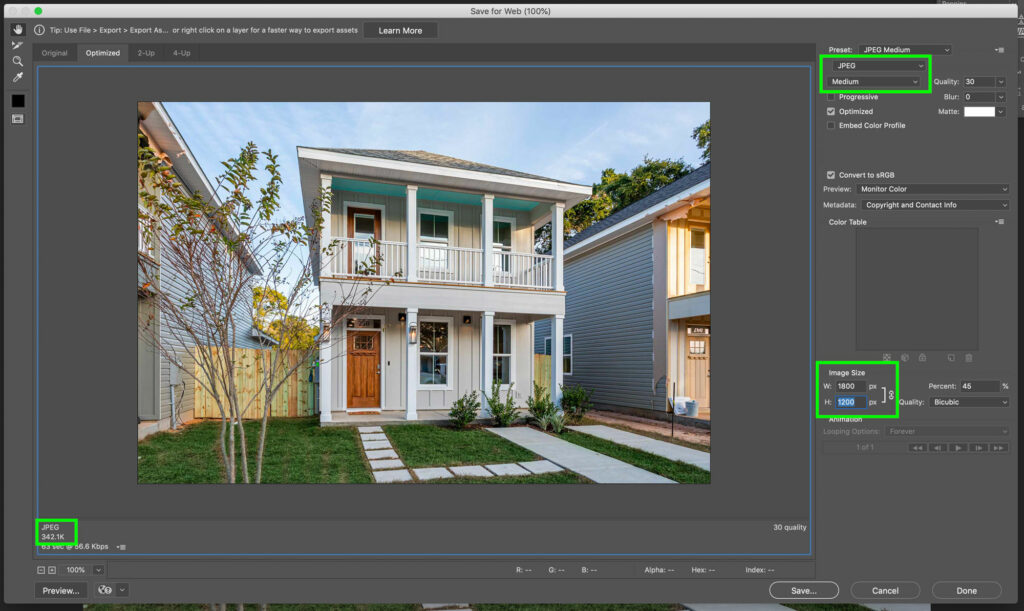
Step 2: Set Dimensions & Quality
Adjust the image dimensions and quality until you reach a happy medium. The goal is to keep all images under 500KB.
Start by adjusting the dimensions first. 2000px is the absolute max width I would ever use, and I really only do that for full width backgrounds or parallax images. Otherwise, just shoot for 1800px at the longest edge (depending on portrait or landscape orientation) and it will be plenty big enough.
Once that is set, check the file size (bottom left). If that is under 500KB, you’re good to go! If not, adjust the quality using the dropdown in the top right. Start at Maximum, and keep lowering it until the file size goes down to under 500KB. Then you’re done!
Method 2: Save a Set of Images for Web with the Bulk Image Processor
This method works well for automating the process. If you need to save a whole folder’s worth of images for web, this is the way to do it!

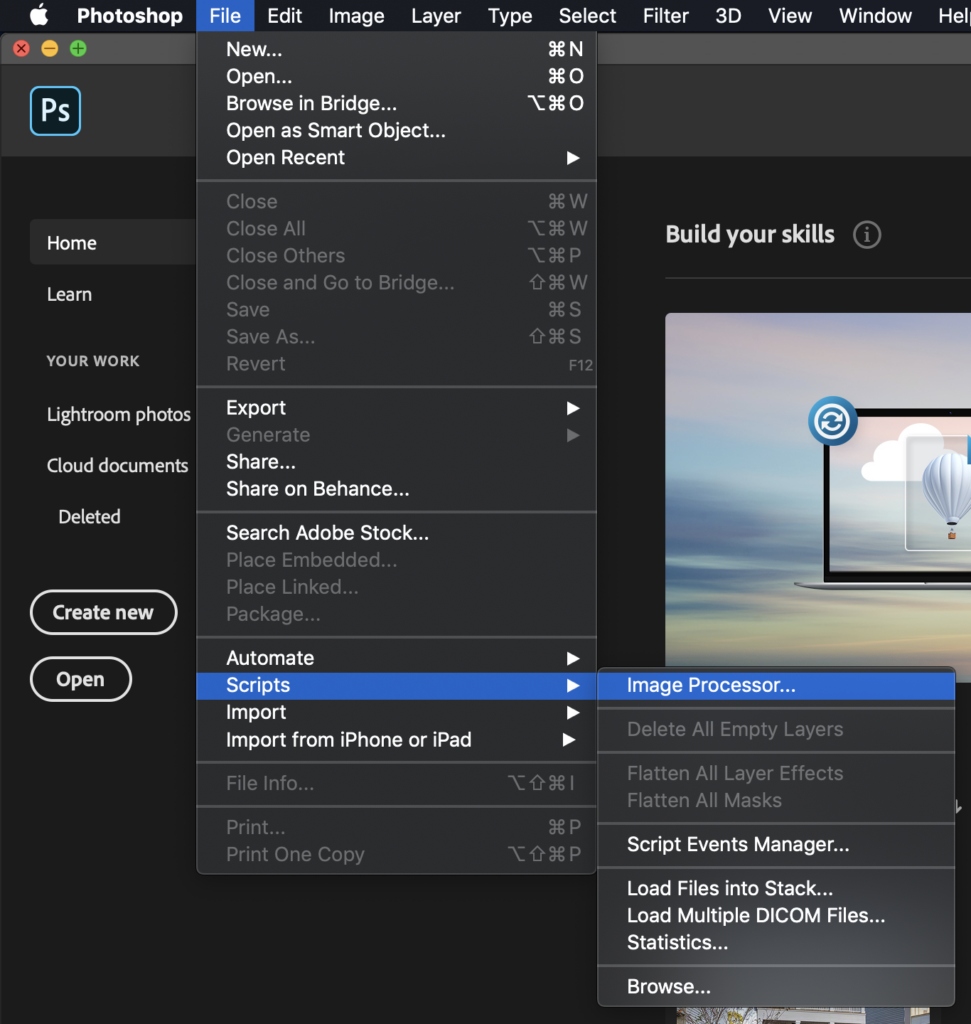
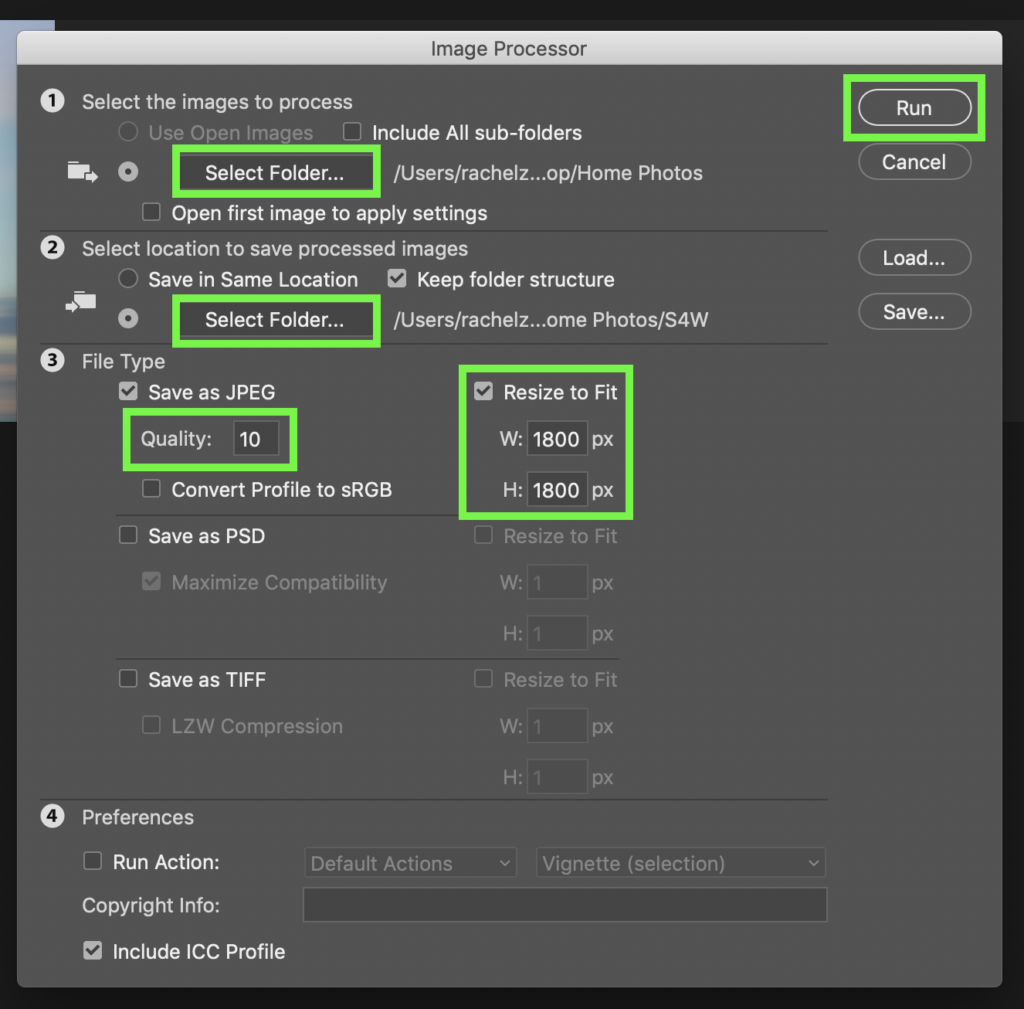
Step 1: Navigate to File > Scripts > Image Processor.

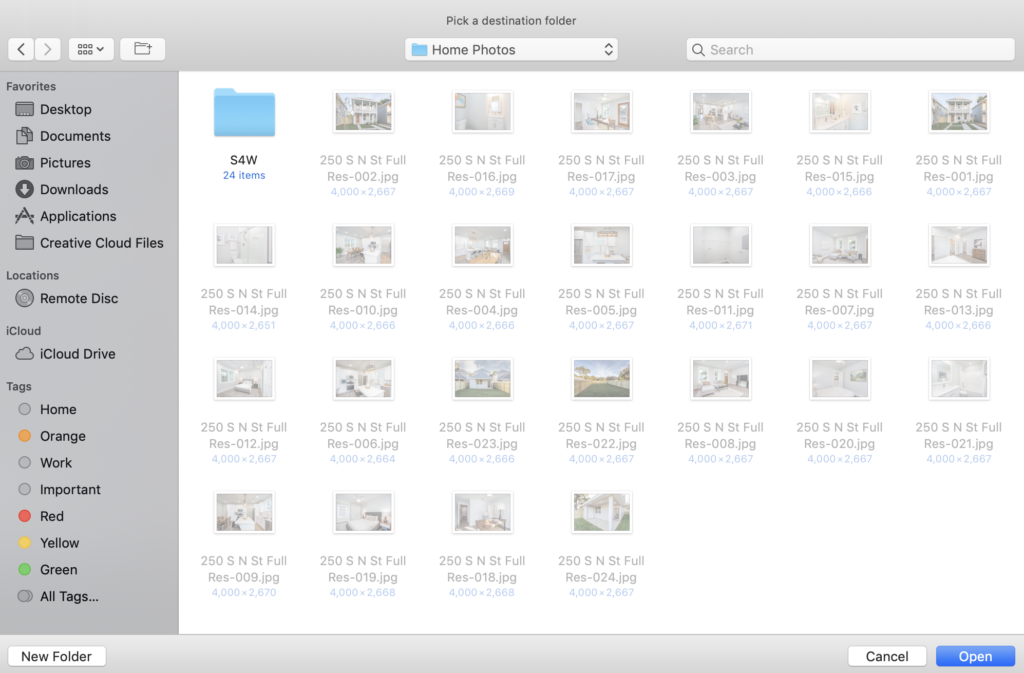
Step 2: Choose Where to Save Images
- Select the folder with images that need to be resized.
- Then, make a new folder for the new resized images to go into.

Step 3: Make Adjustments
- I usually leave the quality set to 10, and go back and adjust later if I need to.
- Set the max dimensions to 1800px on either edge.
- Run! (…not literally. This will make your life so much easier and you will love it.)

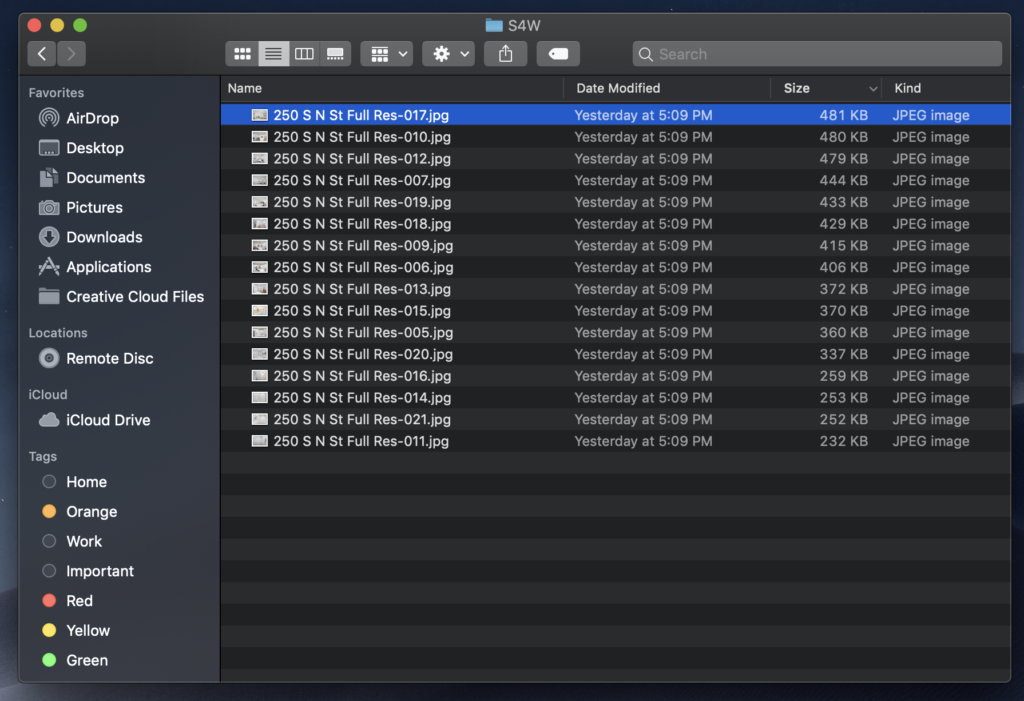
Step 4: Done!
Go to your Finder and relish in the glory of your freshly saved-for-web images!
Hope this helps save you some time!
💜 Rachel
- Originally posted on
Latest Posts
Want More?
Sign up for the email list for free tutorials, cool tools, and DIY web tips!
Table of Contents
Save or share this post
Leave a comment
You might also like...

Rachel Zampino
Website Wizard
Hi! I’m Rachel Zampino, freelance WordPress developer and digital designer. Here to share all my web knowledge and tips with you.
If you enjoyed this post, consider buying me a coffee to show your support — or hire me to build you a website that you’ll be proud to show off!

