* I’m using the default WordPress 2020 theme here with my own font and color styles, so it may look slightly different from what you see on your screen.
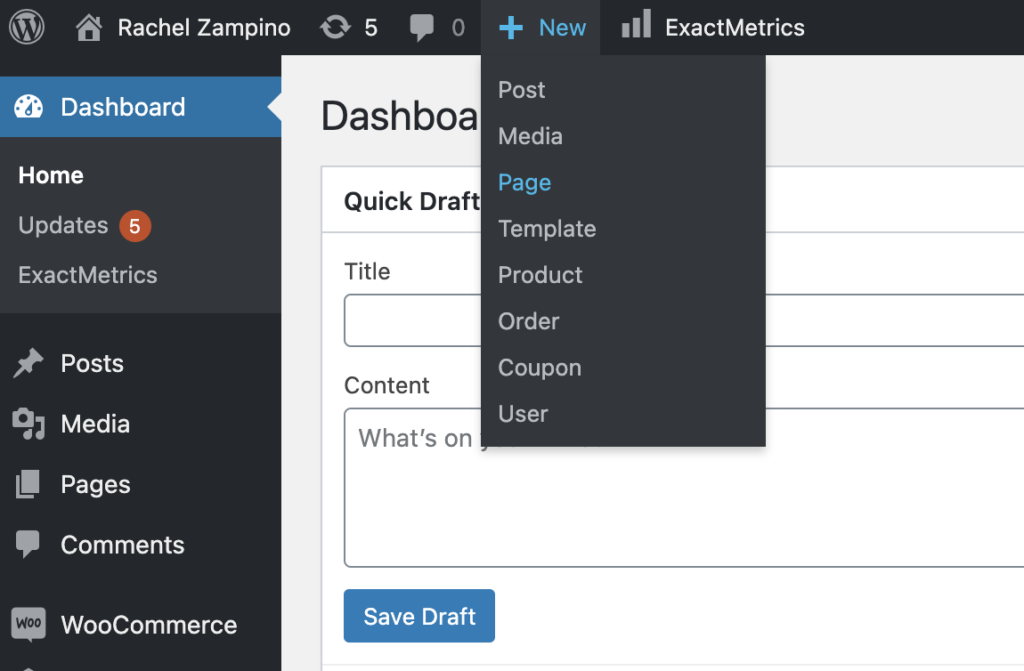
1. Add a new Page

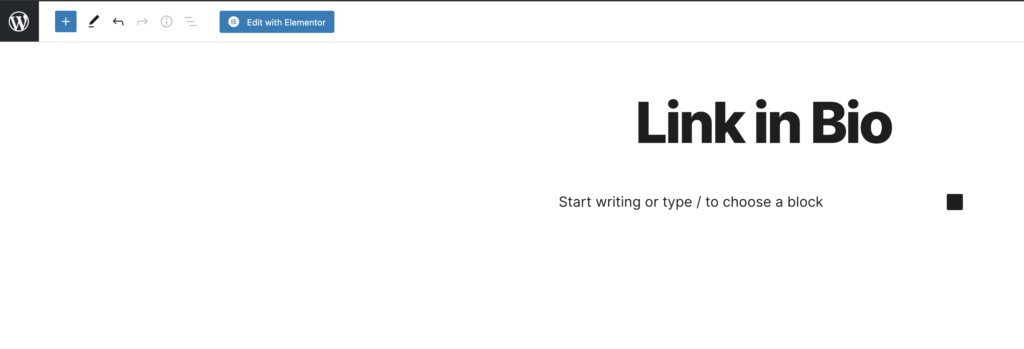
2. Add a title and “Edit with Elementor”

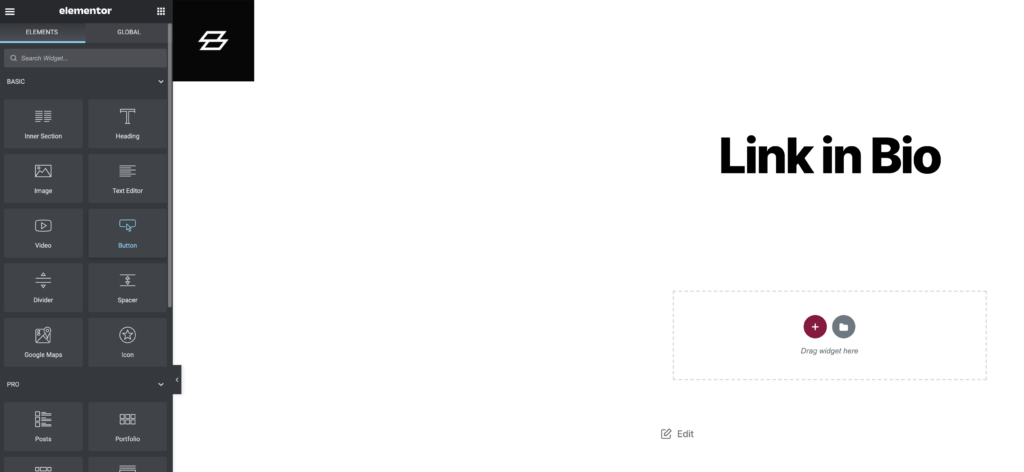
3. Drag & drop the Button widget to your empty row

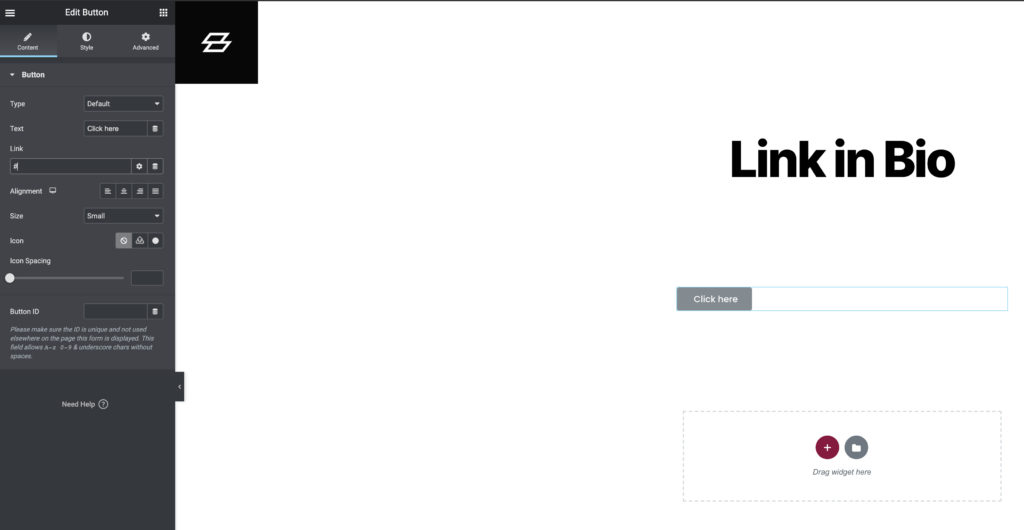
4. Customize colors, font, and hover effects
Style the button however you want!

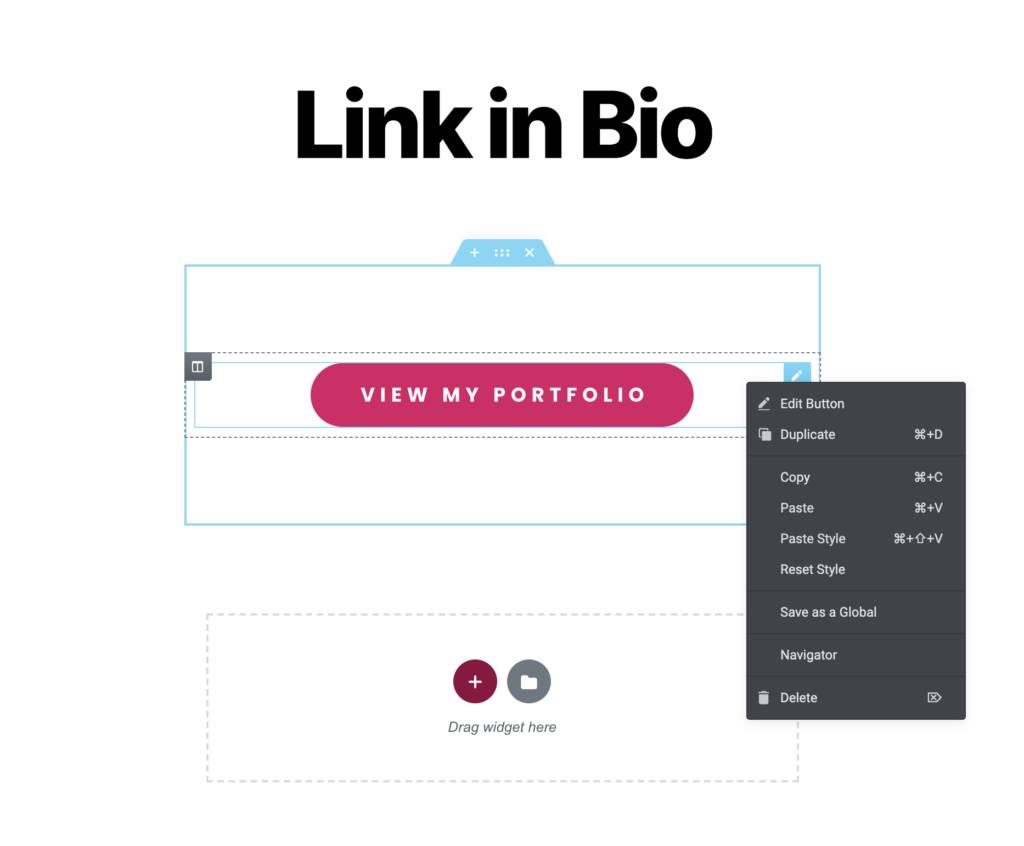
5. Create more buttons
Once you’re happy with the look of the button, duplicate it to add more links!

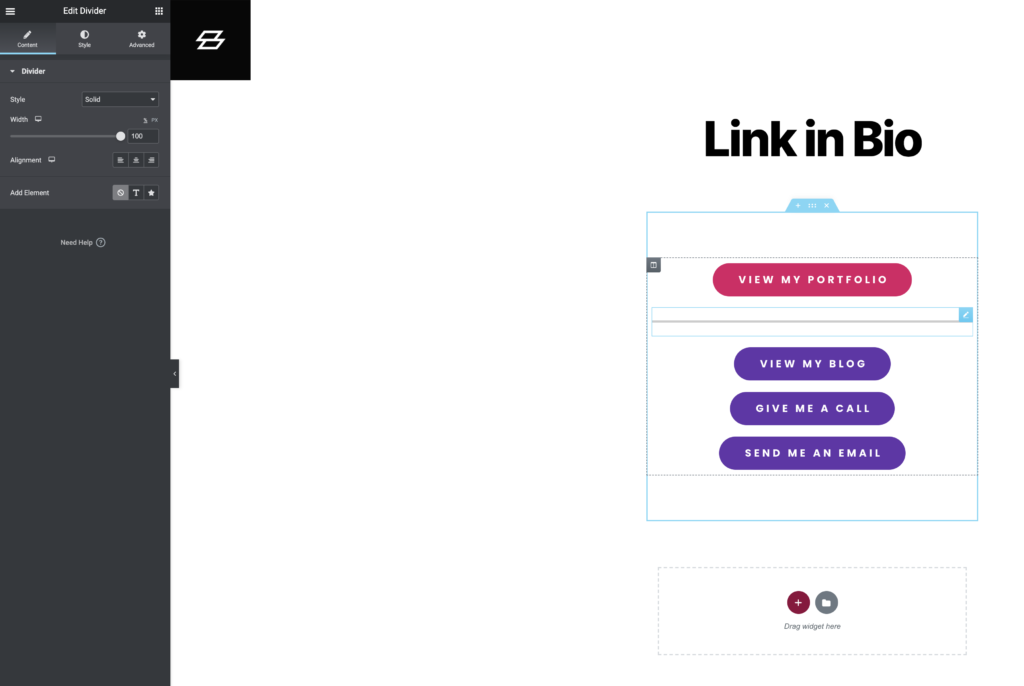
6. Fill in all of your links
Don’t forget to enter a URL for each button.
Pro Tip: Add a Divider to make the first button to stand out from the rest!

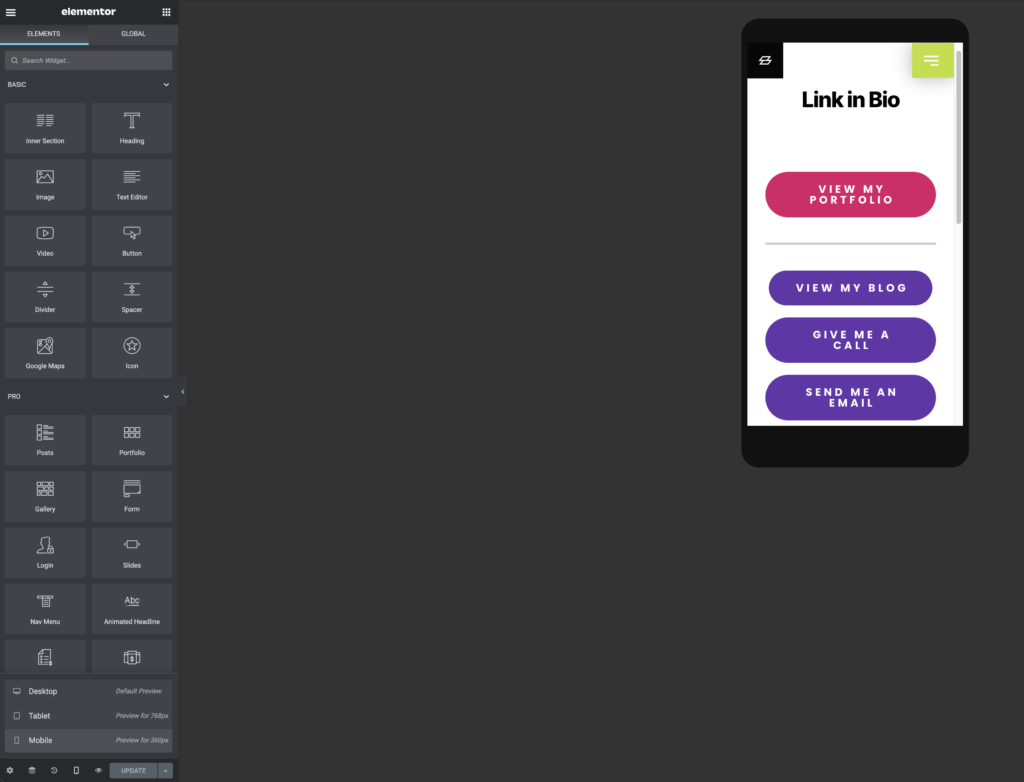
7. Test it out
Use Elementor’s screen size previews to make sure everything looks good on the Mobile view, since that’s where most people will see it, via Instagram.

8. Publish your new page
And don’t forget to update your Instagram bio to link to your new page!

- Originally posted on
- Tags: DIY, elementor, elementor pro, Instagram, link in bio, linktree, template, tutorial, wordpress
Latest Posts
Want More?
Sign up for the email list for free tutorials, cool tools, and DIY web tips!
Table of Contents
Save or share this post
Leave a comment
You might also like...

Rachel Zampino
Website Wizard
Hi! I’m Rachel Zampino, freelance WordPress developer and digital designer. Here to share all my web knowledge and tips with you.
If you enjoyed this post, consider buying me a coffee to show your support — or hire me to build you a website that you’ll be proud to show off!

