Designing a website can seem a bit daunting, but it’s not so bad if you break it into lil bite-sized design chunks!

1. A robust color palette.
Try using a minimum of three colors, with two tints and two shades for each color.

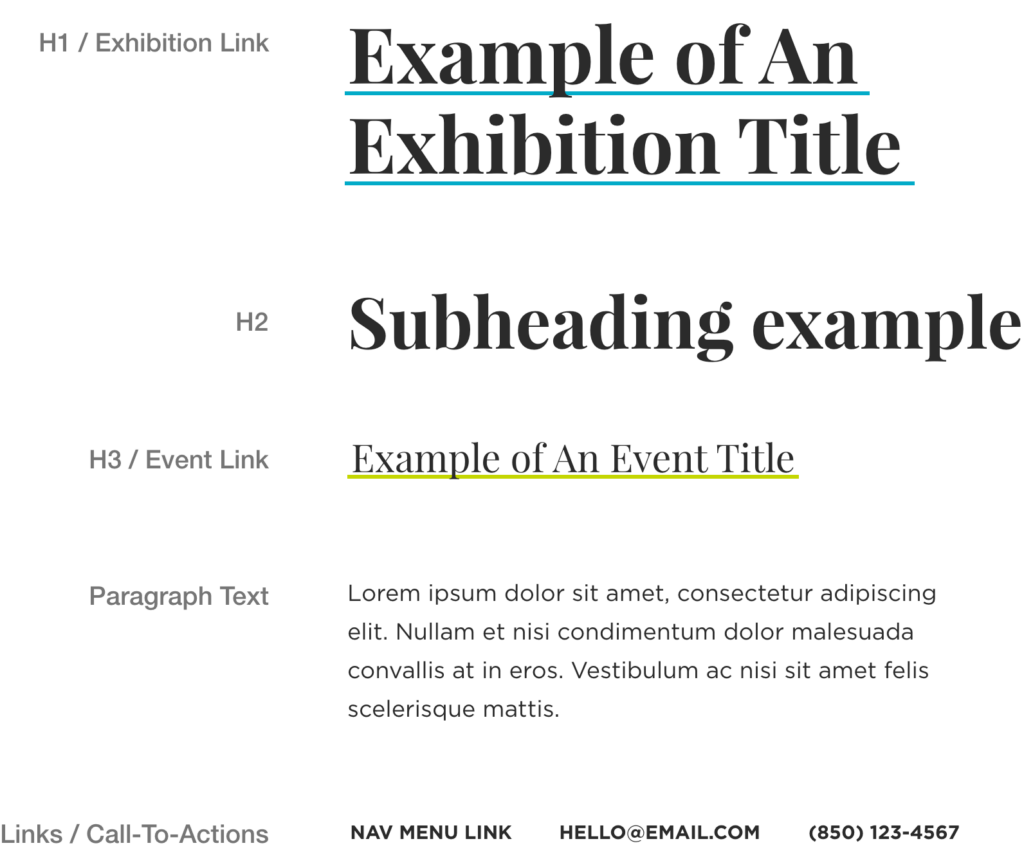
2. A strong type hierarchy.
Limit yourself to 2-3 different typefaces.

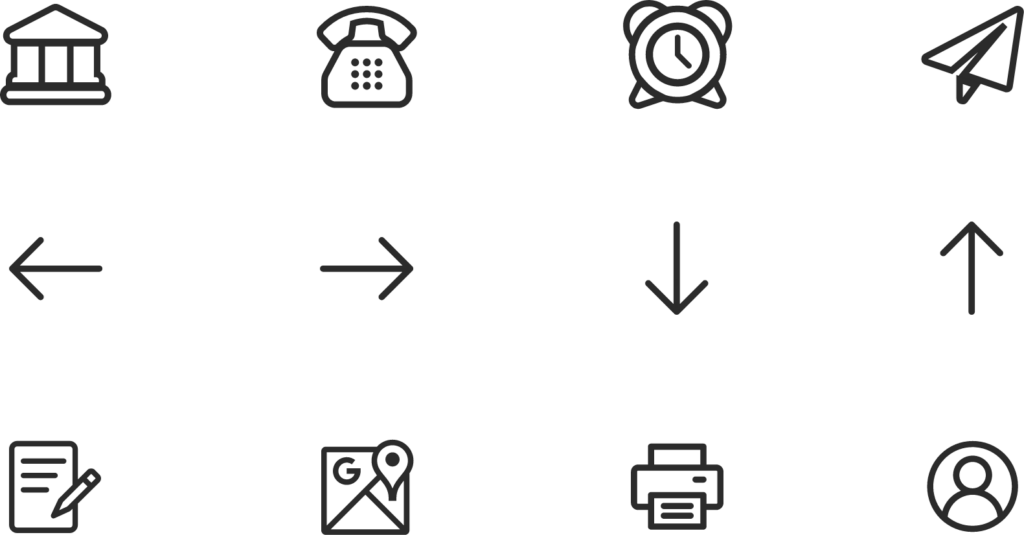
3. A cohesive icon set.
Ensuring all icons have the same style. In this case: outlined, rounded edges, and the same stroke weight.

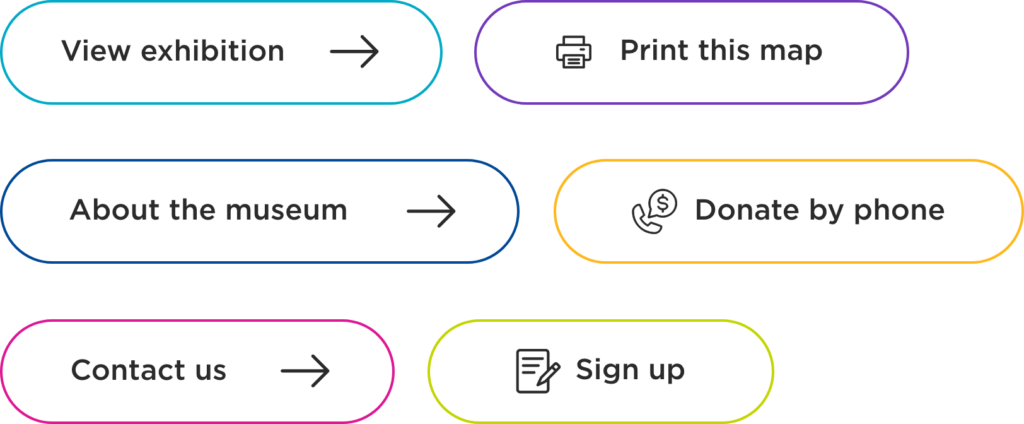
4. Complementary button styles.
Now, combine your color palette, typography, and icons to create buttons that match!
Putting them all together:

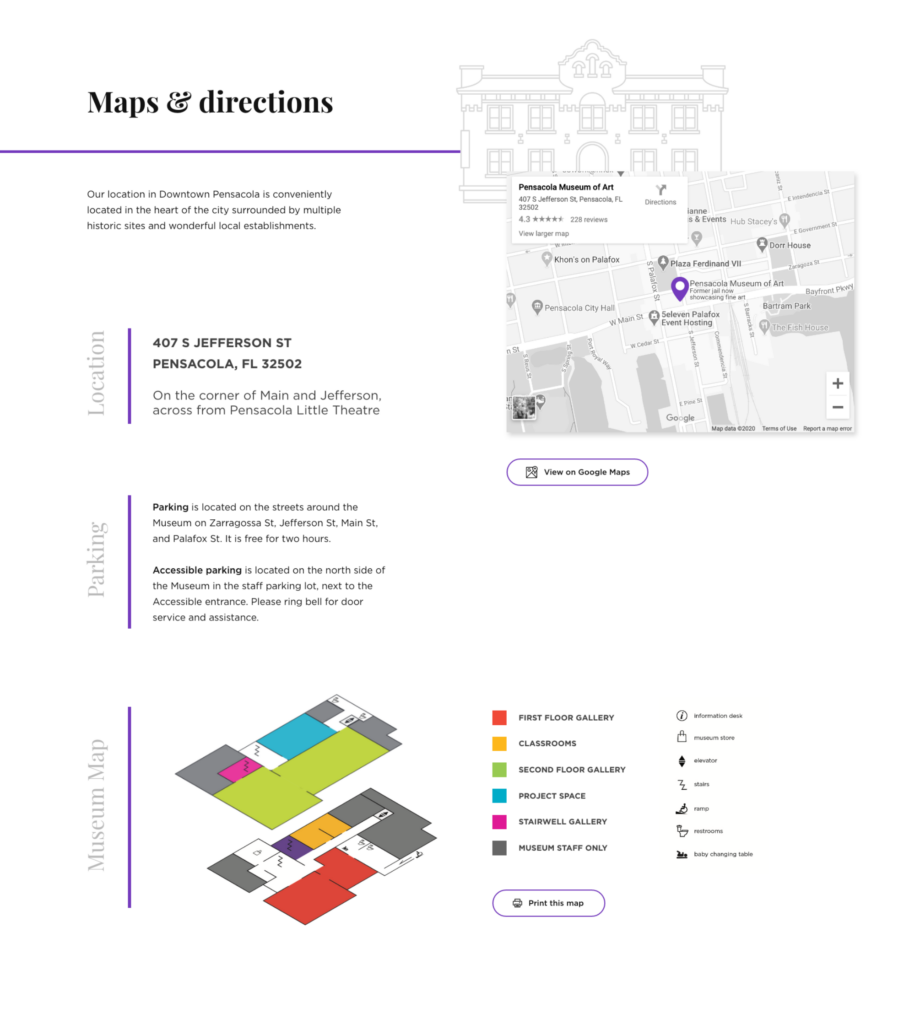
💟 Bonus points: add in some graphics, illustrations, photography, or videography for increased brand flair! 🪄
- Originally posted on
Latest Posts
Want More?
Sign up for the email list for free tutorials, cool tools, and DIY web tips!
Table of Contents
Save or share this post
Leave a comment
You might also like...

Rachel Zampino
Website Wizard
Hi! I’m Rachel Zampino, freelance WordPress developer and digital designer. Here to share all my web knowledge and tips with you.
If you enjoyed this post, consider buying me a coffee to show your support — or hire me to build you a website that you’ll be proud to show off!

