Dogwood Design
Updating your design portfolio doesn’t have to be scary
- Portfolio System

About This Project
Rachel Hogue of Dogwood Design wanted a way to truly showcase her work and breadth of skills—outside of quick snippets shared on Instagram and Dribbble.
Rachel and her team have a great portfolio, so they made my job easy. There was a great sense of stress surrounding updating their portfolio (understandably), so I simplified that process as much as possible, and trained their team on how to use the new case study layouts.
Goals
- Bring the brand mood and voice into the website
- Frame language and visuals to target hospitality + interior design clients
- Create plug + play case study template system
- Re-position as an agency, rather than freelancer
Tools + Integrations
Google Docs
Adobe XD
WordPress
Elementor
Yoast SEO
Google Site Kit
YouTube

The Process
Rachel and I (or Rachel²) started by compiling her project details into Google Drive folders—including: case study copy, mockups and photography, as well as a full sitemap and content outline.
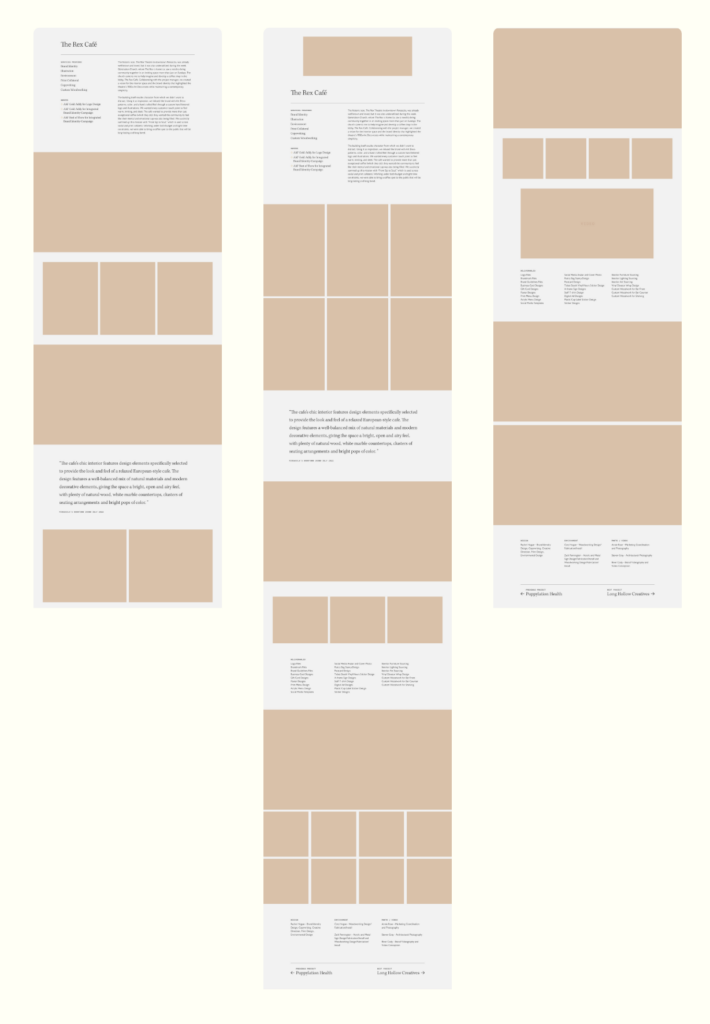
Once we got those mostly settled, we dove in to Adobe XD to lay out the site in wireframe form (see below). This helped us to communicate visually, and nail down final content before diving into the website development.
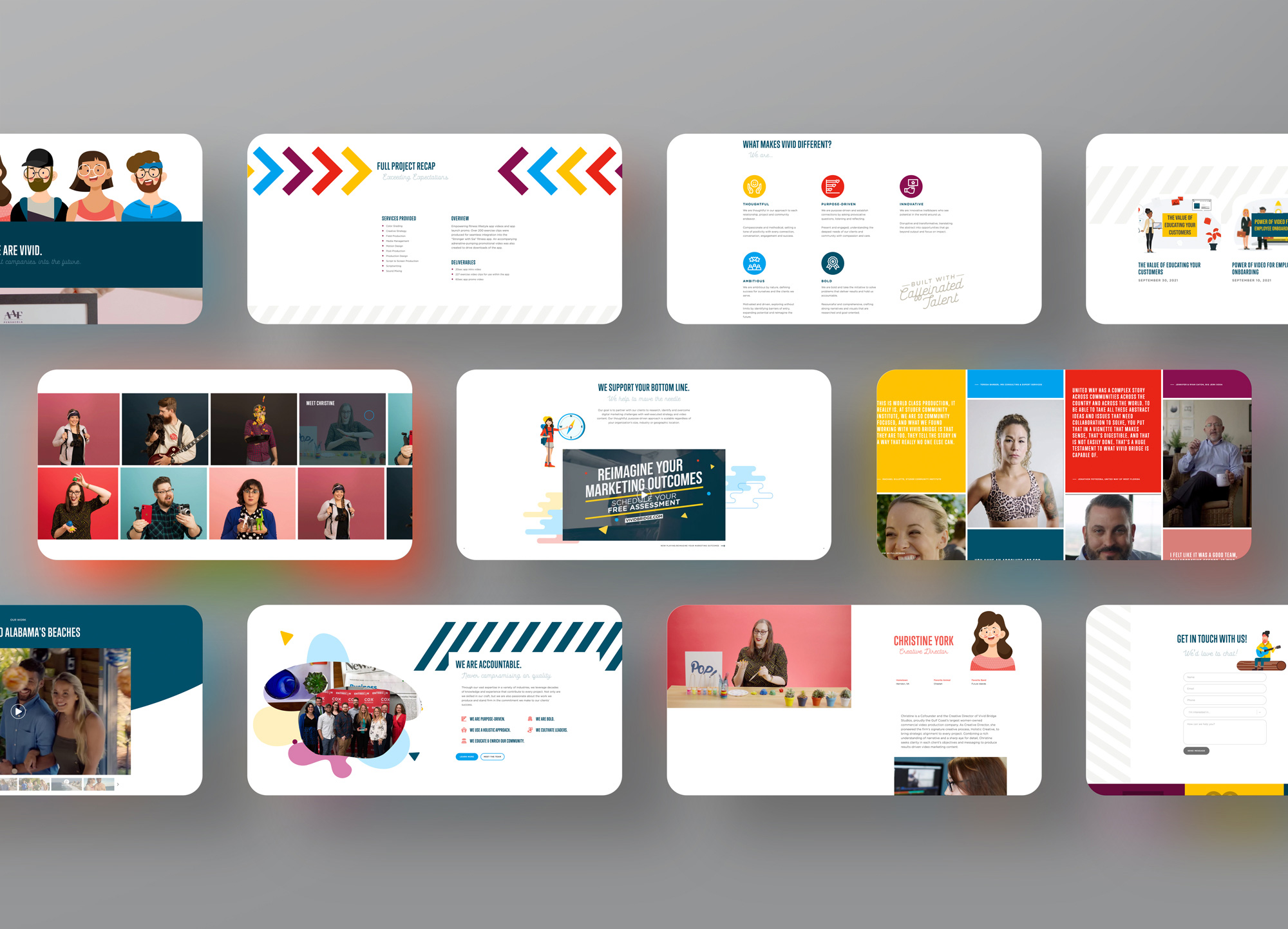
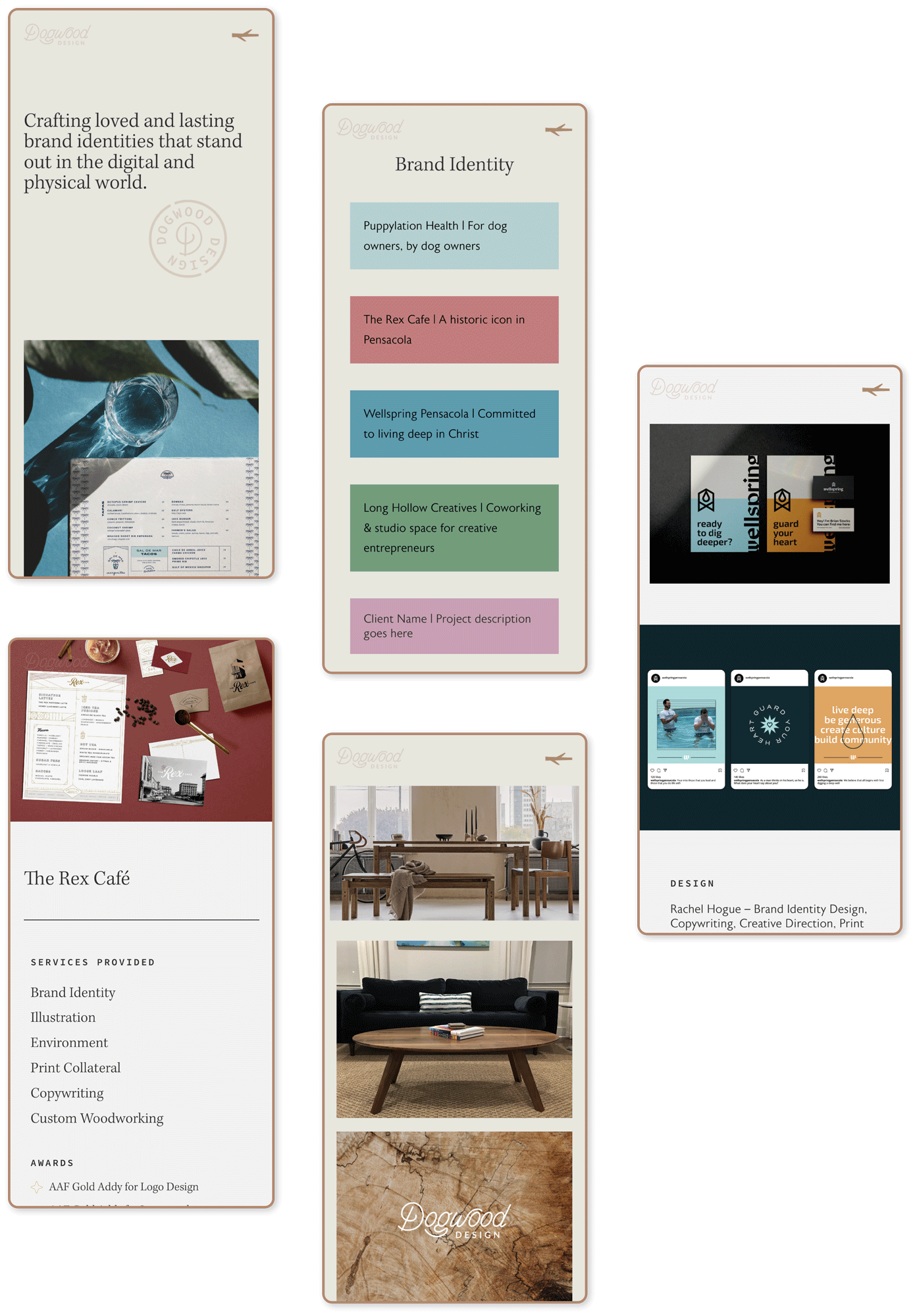
It's a system!
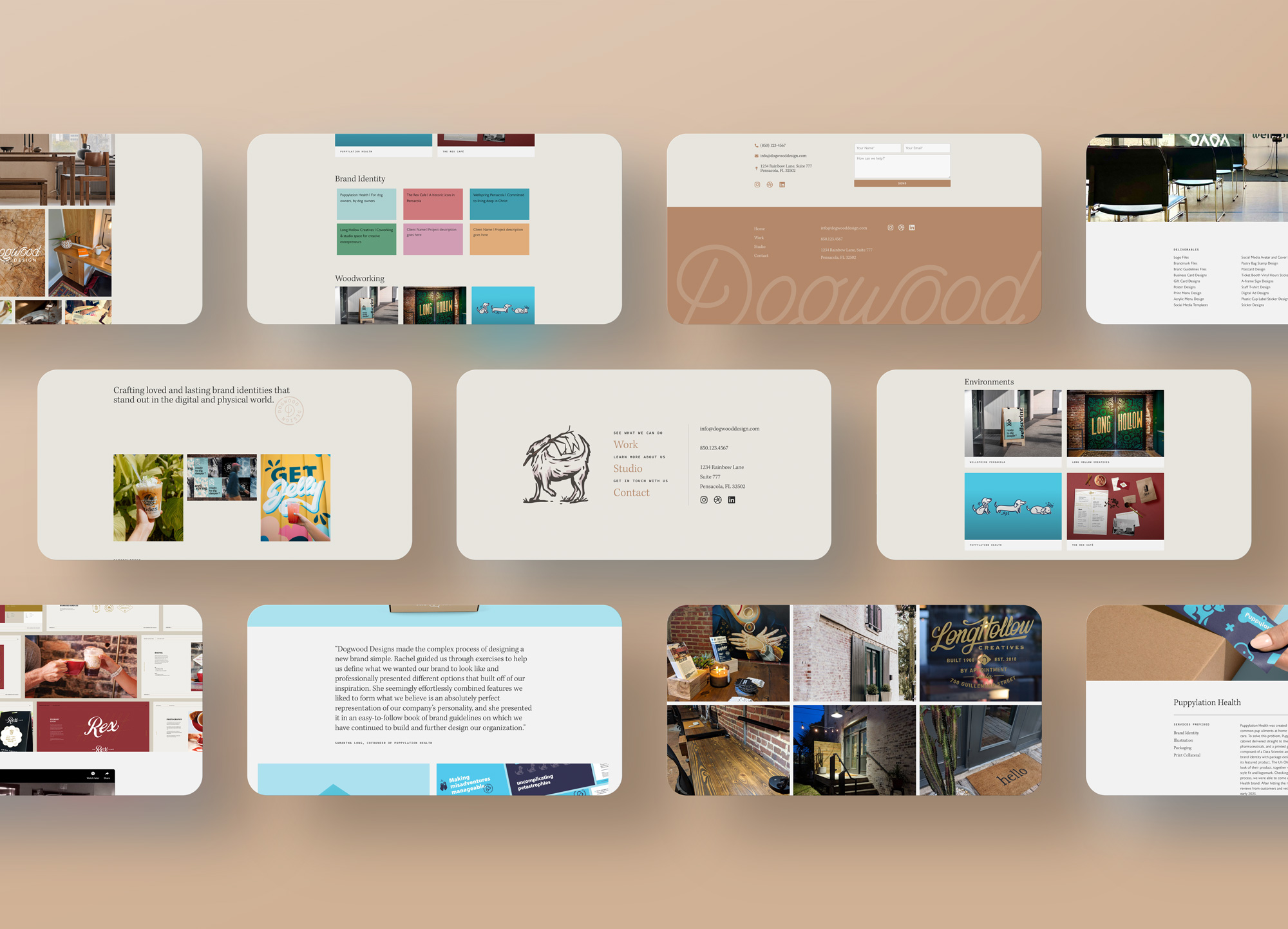
I created a robust, responsive grid system for showcasing Dogwood’s case studies. Each case study page has a similar layout and content, but can be mixed and matched to fit the needs of each individual project.
Text content:
- Project title, services list, awards, and description section
- Client testimonial quote section
- Deliverables list section
- Credits list section
Visual content:
- Project featured image (full-width) section
- Parallax image (full-width) section
- Single image (boxed) sectio
- 2-column images (boxed and full-width) section
- 3-column images (boxed and full-width) section
- 4-column images (boxed and full-width) section
- Client logo section
- Youtube video embed section
All of the above are saved as re-useable templates within Elementor for the Dogwood team to plug and play with ease.

Website Sitemap
- Attention-grabbing intro statement
- Carousel of work
- List of high-level service offerings
- Contact information
- 4 Case Studies
- Brief intro statement about Dogwood
- Dynamic gallery of moodboard images
- Meet the team
- Office address
- Phone number
- Email address
- Contact form
- Social media links