DesignXL
The first creative conference for America’s first settlement
- Brand Identity
- Blog
- Ticketing

About This Project
In early 2019, a dedicated group of professionals from the Pensacola Design community decided to create a conference to bring the industry’s best and brightest thinkers to the Pensacola area. Our main purpose was to serve our creative community with practical knowledge to advance their professional development, build new skillsets, and improve overall work.
This case study is part of a MUCH larger community project, so I’m only going to talk about brand, design, and website assets specifically here, but this was a highly collaborative group effort.
Goals
- Establish PensacolaI as an area where creative professionals thrive
- Strengthen community engagement and relationships through active conversation, ongoing collaboration, and continuous learning
- Prove that creatives can be major contributors for workforce and economic development
- Develop world-class educational programs with both locally and nationally-renowned speakers
- Attract top talent and retain existing talent because we have elevated our region’s reputation as a place that nurtures and develops the best, quality professionals
Tools + Integrations
Google Docs
Adobe Illustrator
Adobe Photoshop
Adobe XD
WordPress
Elementor
Eventbrite
The Website
Since the conference was brand new, we had no clue what we even wanted or needed on the website. We had no brand yet, no photos, no text, or really much of anything other than the date and location.
I took a look at what some other conferences had on their sites and started to get inspired. From there, we outlined the basic needs: registration, agenda, speakers, sponsors, volunteers, and other basic info.
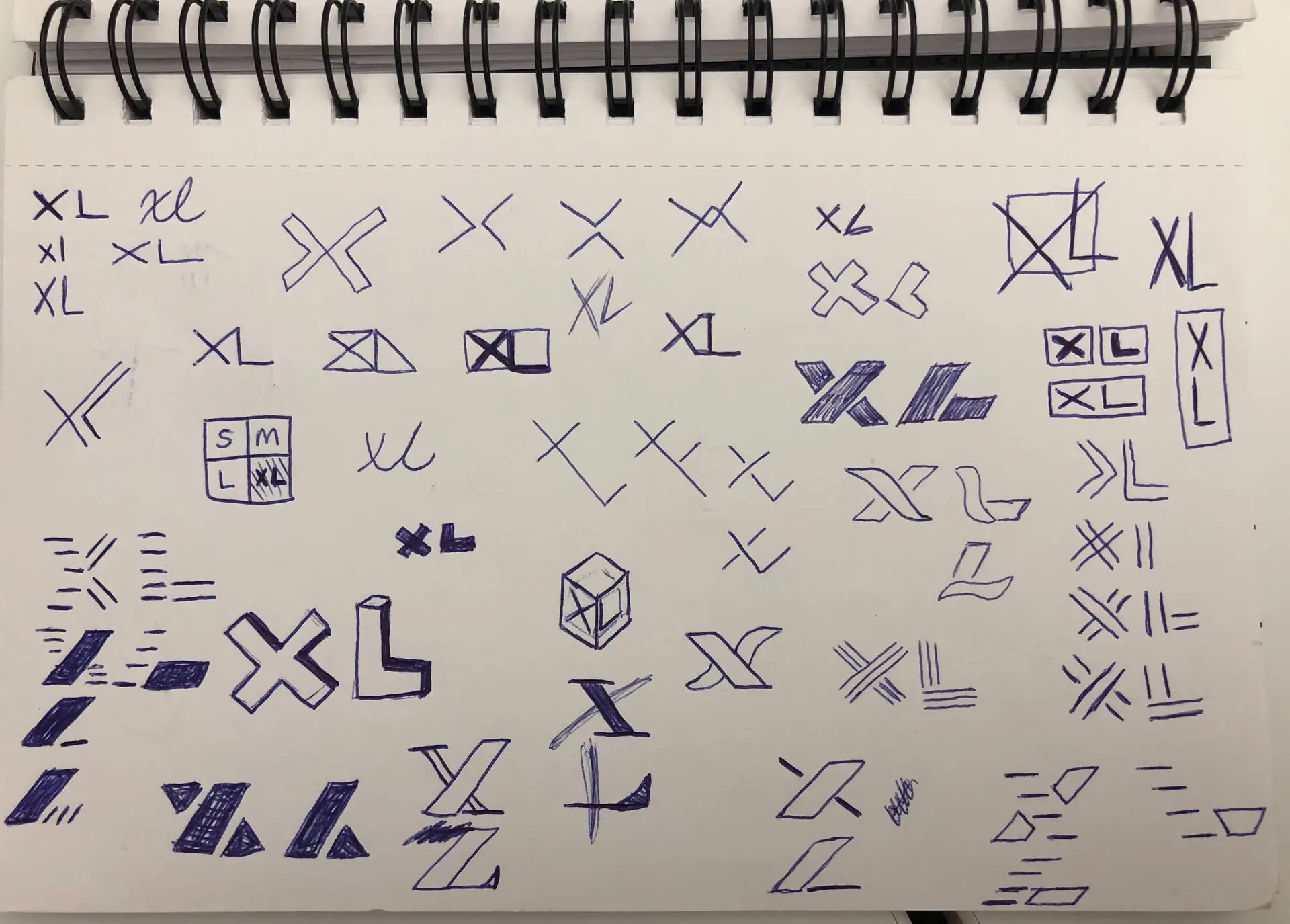
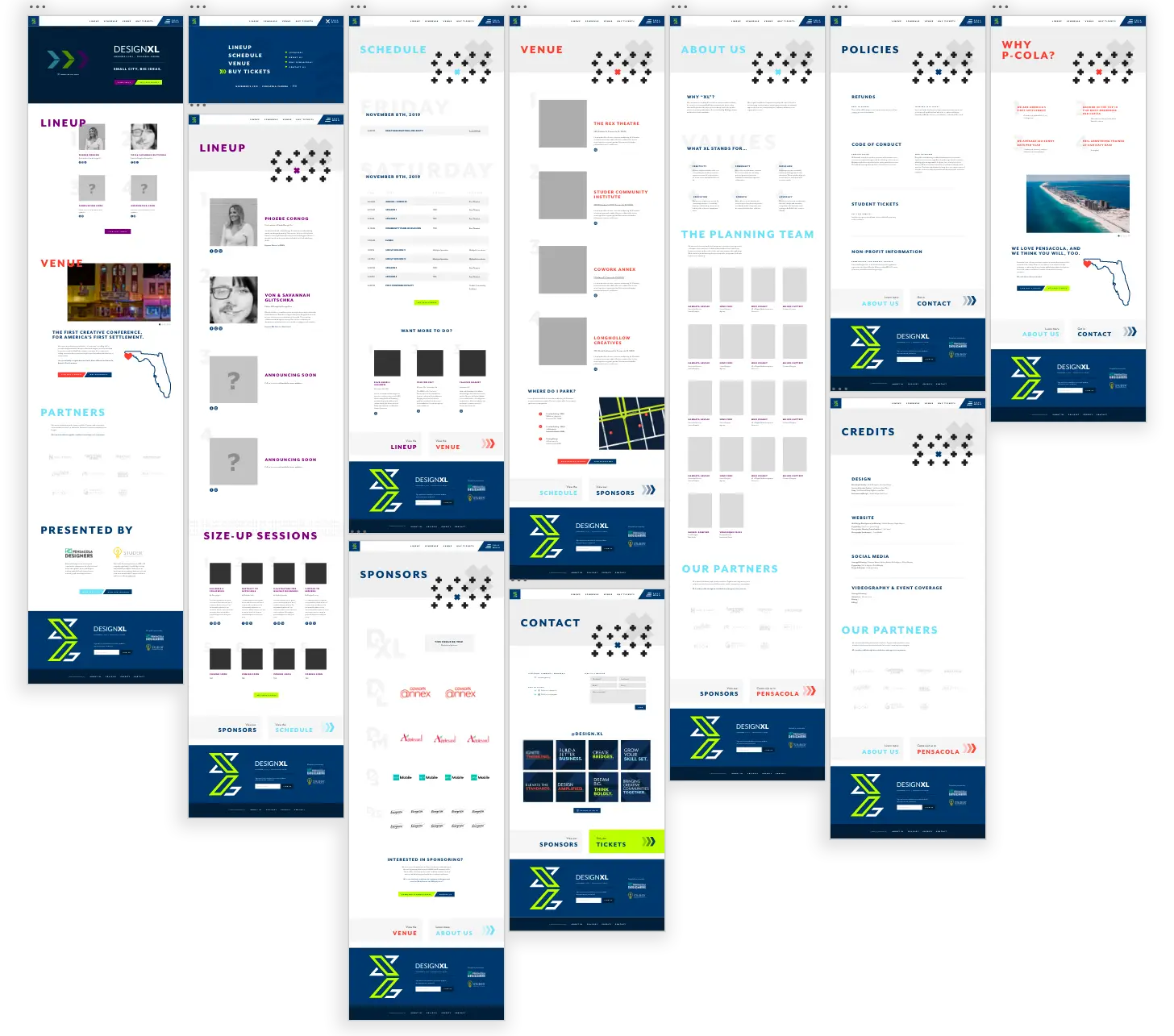
These mockups were my preliminary design, content, and layout ideas, which ended up being quite close to the final product.
Website Sitemap
Hitting the high points:
- What is DesignXL?
- When is it?
- Where is it?
- How do I get tickets?
- Highlighting our generous venues, partners, and sponsors
- How to sign up for our newsletter
- How to get in contact with us
Showcasing each speaker:
- Name
- Title / company
- Headshot
- Short bio
- Social links
- Title of their talk / workshop
In addition to featuring our emcee and community panel discussion.
- Full itinerary of the conference day full of talks, workshops, and more
- Outlining pre & post-party information
- Highlighting other local events happening throughout the week
- Call-to-action to get your tickets
Showcasing our branded sponsorship tiers (XL, L, M, S, XS):
- Logo of each sponsor
- Link to their website
- Call-to-action to join and view our sponsor packet or get in touch with us
Showcasing each of the venues:
- Name of the venue
- Photo of the front of the building for easy wayfinding purposes
- Address
- Brief bio of the space
- Link to their website
We also included hotel options, and a detailed map of the nearby parking lots.
- How XL started
- Our values (Creativity, Community, Inclusion, Education, Growth, Advocacy)
- Our leadership team
- Pensacola’s hidden gems
- Photos of the area
- Why we love living and working here
Outlining our general conference policies, such as:
- Refunds
- Code of Conduct
- Student Tickets
- Not-for-Profit Information
Giving credit where credit is due.
We formatted a detailed list of who contributed to: design, marketing, website, social media, video, event management, etc.
Featuring a list of our speakers from the previous years of DesignXL (for street cred)
- Featured posts for XL & L sponsors
- Announcements and news
- Press articles
- Email address
- Contact form
- Social media links
- Instagram feed
DesignXL Videos
“This was really amazing to witness it all come together. The general consensus was joy and happiness that something like this was brought to Pensacola. Major kudos to you and the team of people you brought together. It's pretty dang rad to see and experience the level of belonging to a design community you've created.”
—Conference Attendee Feedback