How often have you been working on your website, needing a 1/2 space or a 4x space, to position your type juuuust right? 🤔
Never? Yeah…that’s what I figured. But don’t rule it out! I’ve run into a few weird scenarios with specific fonts or layouts where I HAVE needed something to do exactly that. So here is the cheatsheet. Go ahead and save it, cause you’ll be mad later if you don’t have it when you need it. 😝
⚠️ Proceed with caution. Make sure you aren’t adding any major spaces within your text without thinking of how they will look on both desktops and mobile devices…and across different browsers. It’s exhausting, I know. Here we go…
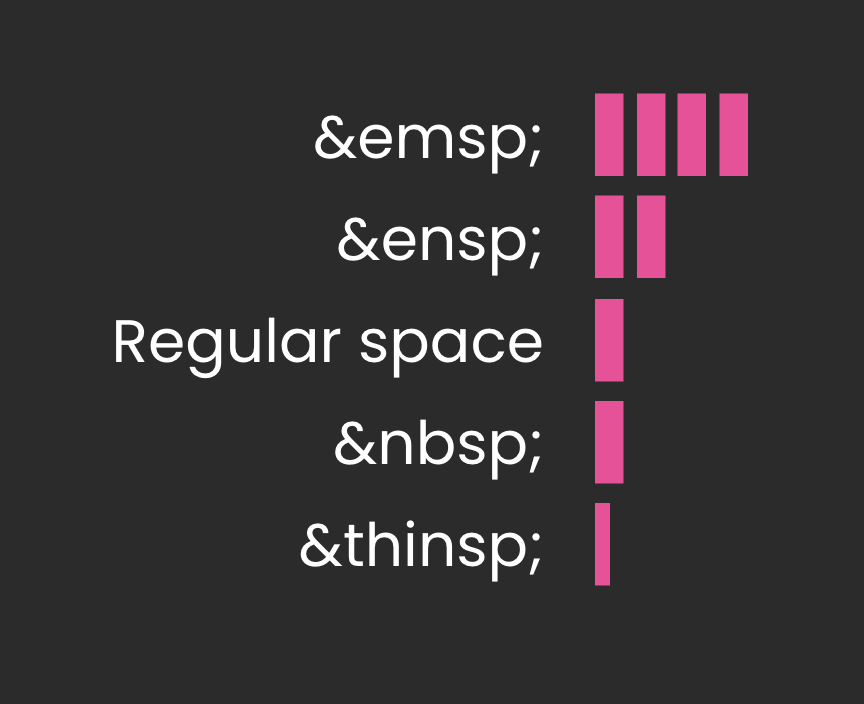
The variety of spaces you can use in HTML, from widest to thinnest:

& emsp ;
Equivalent to 4 regular spaces.
If you are a real type nerd, this may remind you of the
em dash, which is similar to a hyphen, but wider. It’s typically used between continued sentences.You can try it by using—or Option+Shift+hyphen.
& ensp ;
Equivalent to 2 regular spaces.
Similarly, this may remind you of the en dash, which is slightly smaller than the em dash. It’s typically used between numbers, i.e. 1–10. You can try it by using – or Option+hyphen.
& nbsp ;
Equivalent to 1 regular space.
stands for a non-breaking space. This means that words separated by a nbsp, rather than a regular space, will stay together and not break into a new line.
& thinsp ;
Equivalent to about 1/2 of a regular space.
Last, and ironically, least, is the thin space. These are roughly half the size of a regular space, and about 1/5 or 1⁄6 of an em in width.
Bonus Knowledge!
- An em is a unit of measurement in typography,
equal to the current point size of the type. (In 12pt
type, one em = 12pt. In 24pt type, one em = 24pt) - The name em was originally a reference to the
width of the capital M in the typeface. - The em dash (—) and em space ( ) are both one
em wide. - On the web, measurements using em are
expressed as a decimal. (0.5 em)
- Updated on
- Tags: HTML, typography, UI design
Get biz & website tips in your inbox 💌
Sign up for the email list for free tutorials, cool tools, and DIY tips!
Jump to a section:
Save or share this post
Leave a comment

Rachel Zampino
Website Wizard
Hi! I’m Rachel Zampino, freelance WordPress developer and digital designer. Here to share all of my business and website tips with you.
If you enjoyed this post, consider buying me a coffee to show your support — or hire me to build you a website that you’ll be proud to show off!